From the Sales menu, choose the Accounts Receivable drop down and then click the Customers option. The Customer Listing page will open.

Click the New button to add a new customer

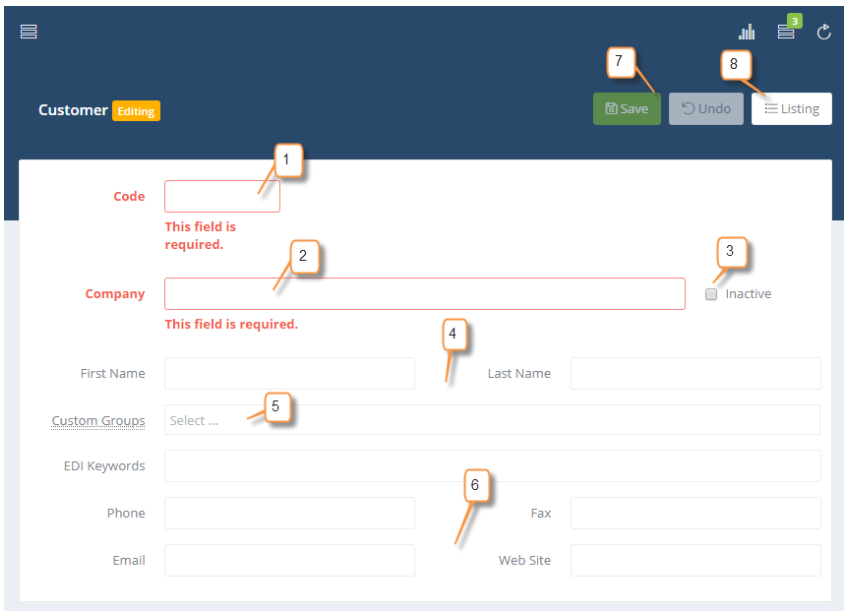
The Customer Editing window will open.
Enter the customer information, items in red are required

- Enter the Customer Code or name of customer, if no code (required)
- Enter the Company name (required)
- Inactive box is used if customer is no longer active
- First and Last name
- Select Custom Group, if applicable. *Note- you must first create the custom group to select. See the Custom Groups documentation for more information
- Misc info- phone, fax, email, etc
- Click the Save button when finished, or Undo if you make a mistake
- Click the Listing button to return to the main customer listing page
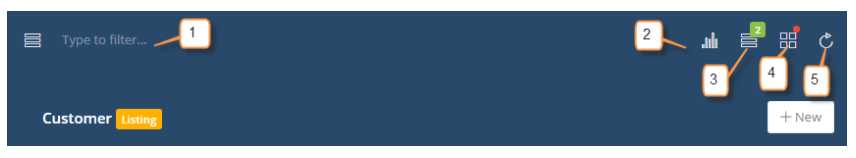
The toolbar at the top of the page will give you access to some additional features

- Filter- type to filter results on page
- Access reports module
- Information button- Gives quick access to other areas of information within s2k, such as Custom Groups
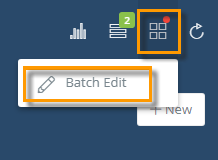
- Action button- Gives quick access to other areas of action within s2k, such as Batch Edit
- Refresh button
The batch edit button allows you to make changes to a group of customers at one time.
To edit multiple customers at one time, check the box next the items you want to edit

Then, click the Batch Edit link within the Action button to open the window

Then, edit the information using the fields below

- Custom Groups- add, replace or delete
- Inactive- make a group of items active or inactive
- Change Scope- define items to change
- Click OK to save changes, or click Cancel to exit without saving
